Business Brand Theme Documentation
About Business Brand WP Theme
Business Brand is a premium quality WordPress theme which can be used for literally any type of website. Business Brand theme is a mobile responsive WordPress theme. It supports SiteOrigin page builder and hence any type of page layout can be easily designed. Business Brand is a language ready theme hence it can be translated to any type of LTR language. Logo, colors etc can be easily managed in the WordPress customizer settings area.
Thanks!
SigmaThemes Team
Features
EYE CATCHY, MODERN DESIGN
Business Brand makes your websites look stunning and impressive. So you’ll never miss any potential traffic.
FULLY MOBILE RESPONSIVE
Business Brand makes your website 100% mobile friendly. So your website looks perfect in mobiles, ipads, PCs, Mac and all other devices.
HIGHLY SECURE
Business Brand is a very secure WordPress theme as it's been built based on WordPress.org guidelines.
SOCIAL MEDIA ICONS
You can add upto 5 social media icons and links using Font Awesome icons as per your choice.
Theme Installation
Step 1 - Click here to download Business Brand WordPress theme from wordpress.org
or you can directly search Business Brand from your WordPress admin panel.
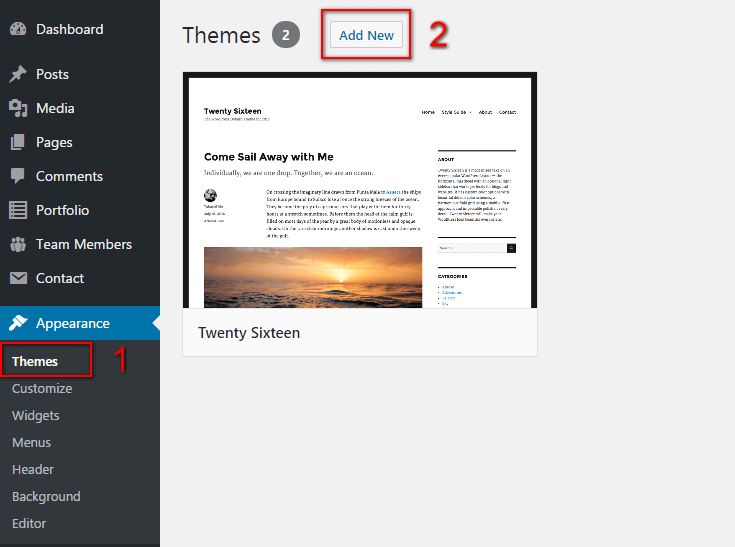
Step 2 - Click on Add New button.


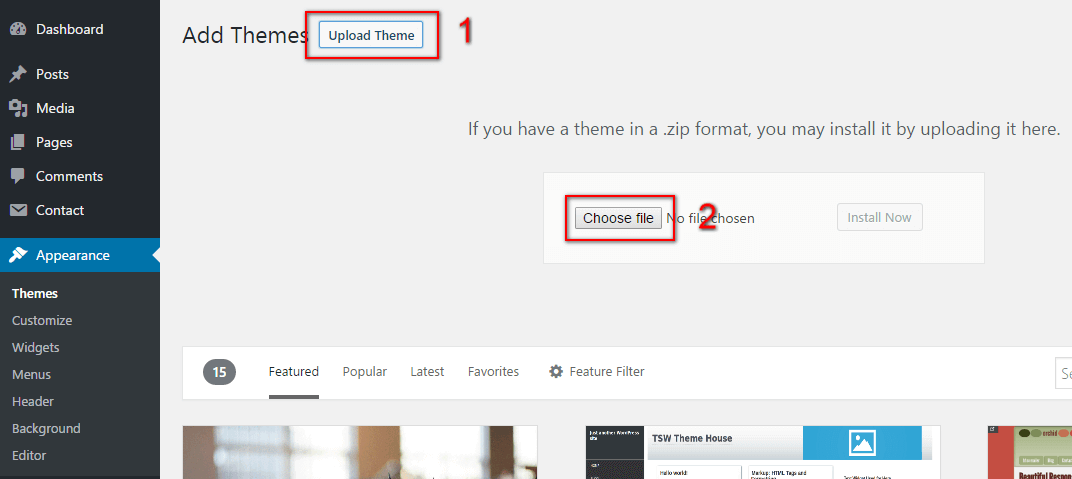
Step 3 - Click on Upload button at the top of the screen.
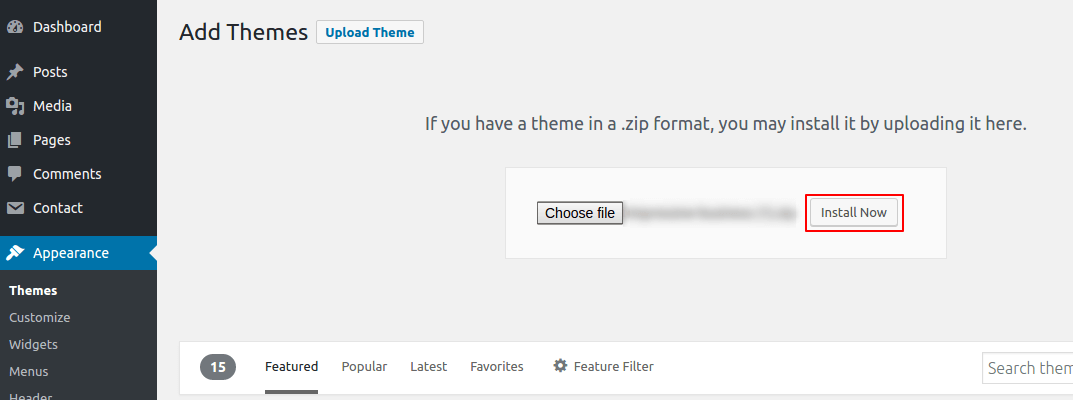
Step 4 - Choose business-brand.zip and click on the Install Now button.

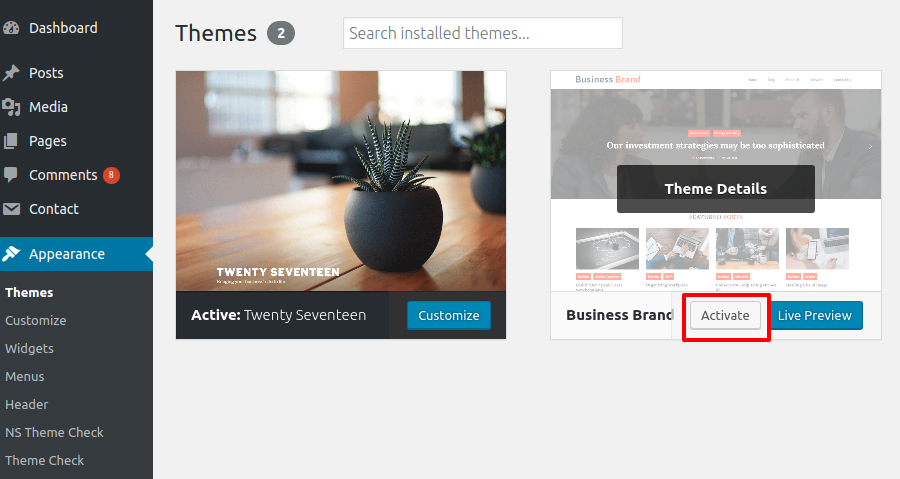
Step 5 - Wait while the theme is installed, when done Activate the Business Brand theme. (see screenshots below)

Click here to know more about WordPress theme installation.
Dummy Data
Step 1 - Click here to
download the dummy data of Business Brand WordPress theme as seen in the demo and then go to Tools => Import Menu to import this XML file.
Step 2 - Importing Customizer Data : Business Brand is driven by WordPress customizer so to import customizer data first of all you need to download this customizer file then you need install this plugin https://wordpress.org/plugins/customizer-export-import/ Once installed, go to Appearance => Customize => Export/Import menu and then IMPORT the business-brand.dat file which you just downloaded.
Step 3 - Importing Widgets Data : "Business Brand" demo has widgets data as well so to import that data first of all you need to download this wie file then you need install this plugin https://wordpress.org/plugins/widget-importer-exporter/ Once installed, go to Tools => Widgets Exporter & Importer menu and then select the sell-ebooks.wie file and click on Import Widgets button.
That's it! After this, you will get exactly the same website as the demo site.
Setup Home as Front Page
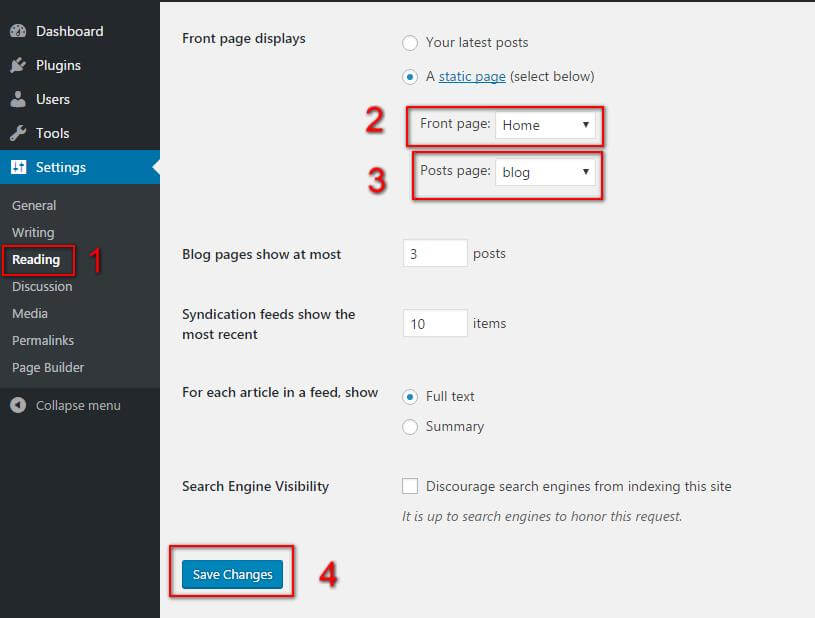
To Set up your home page as the landing or front page of your website, you need to go to General => Reading menu in WordPress admin panel as shown below :
Step 1 - Select static pages as front page and posts page from list as shown below.
 Then click on Save Changes button.
Then click on Save Changes button.
FAQs
Q.1 - How to create static pages or how to modify the imported page layouts?
Step 1 - Please go to SiteOrigin Page Builder Documentation to check how it works. This will help you in creating new static pages as well as modifying the imported ones.
Q.2 - How to upload logo and site icon?
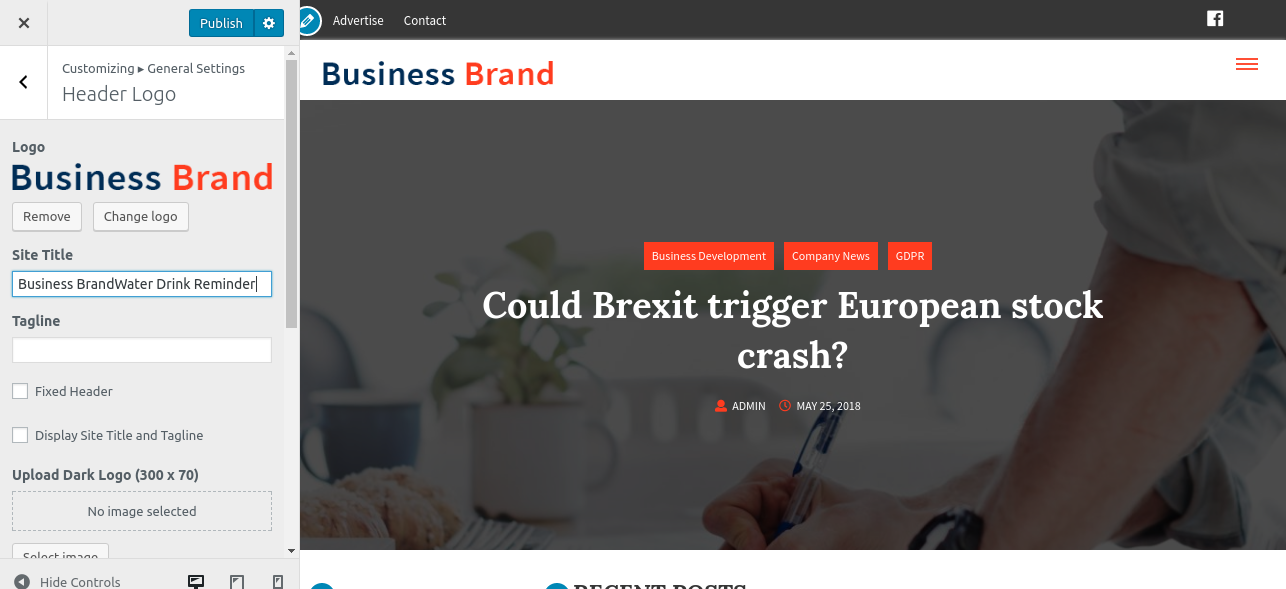
Step 1 - Please go to Appearance => Customize => General => Header & Logo menu.
Step 2 - Here you can change your logo along with site icon and also add or remove site title and it's tag line. You can enable or disable the fixed header and change the normal and sticky logo size as per your requirements.

Q.3 - How To Integrate Social Icons?
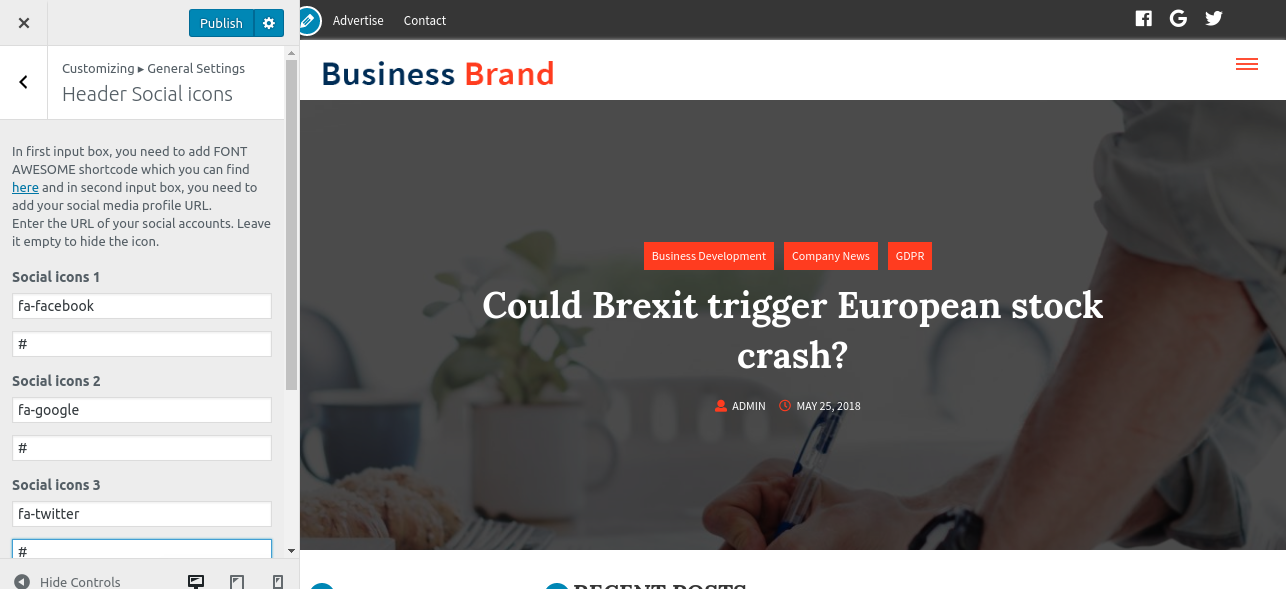
Step 1 - Please go to Appearance => Customize => General => Top Header Social Accounts menu.
Step 2 - Here you can integrate your social accounts in top header section.

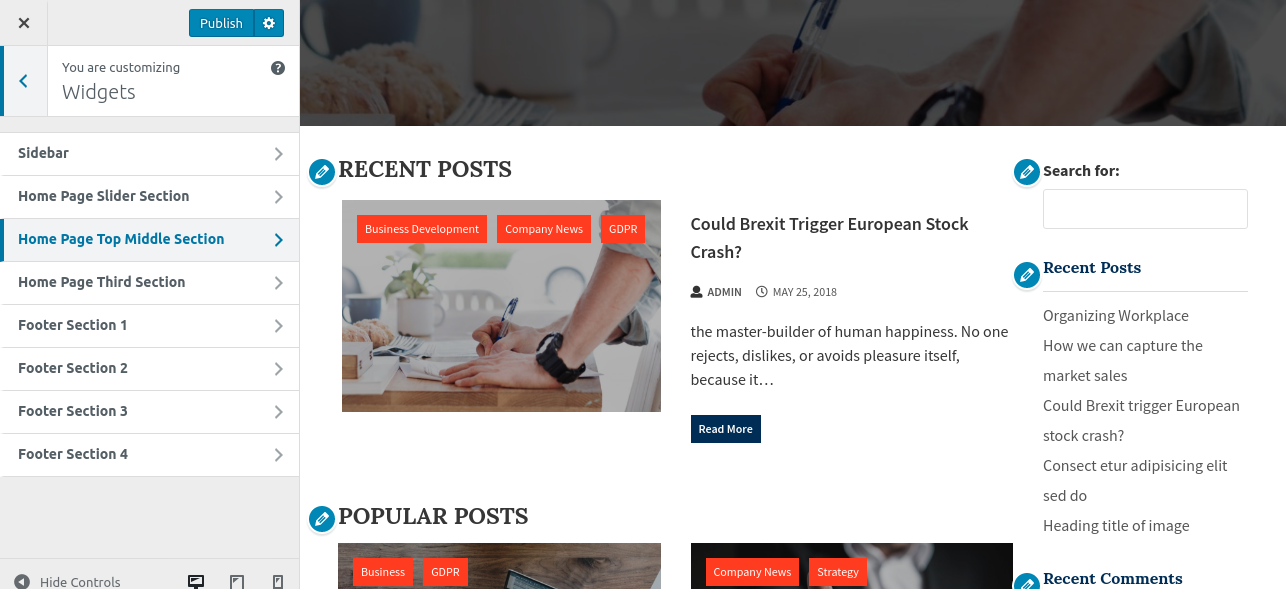
Q.4 - How to manage home template settings?
Step 1 - Please go to Appearance => Customize => General => Home Template Settings menu.
Step 2 - Here you can display the latest posts in home page template using post categories. Also, you can show & hide your latest posts area in it.

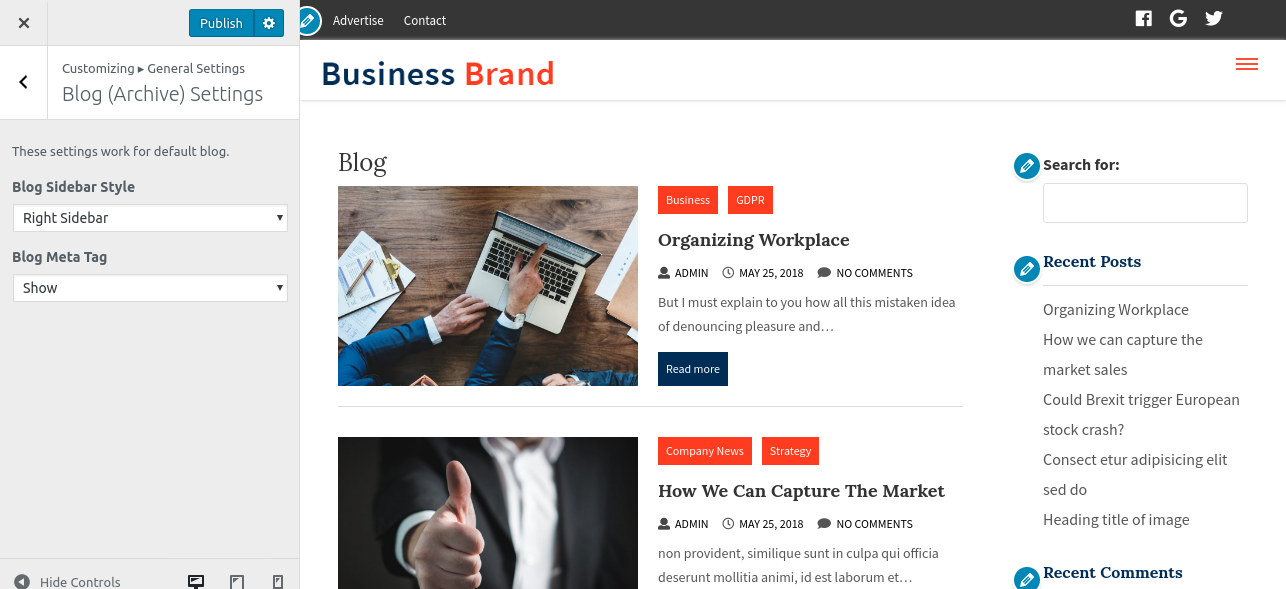
Q.5 - How to manage blog page settings?
Step 1 - Please go to Appearance => Customize => Blog Page Settings menu.
Step 2 - Here you can manage your blog page settings that you may want.

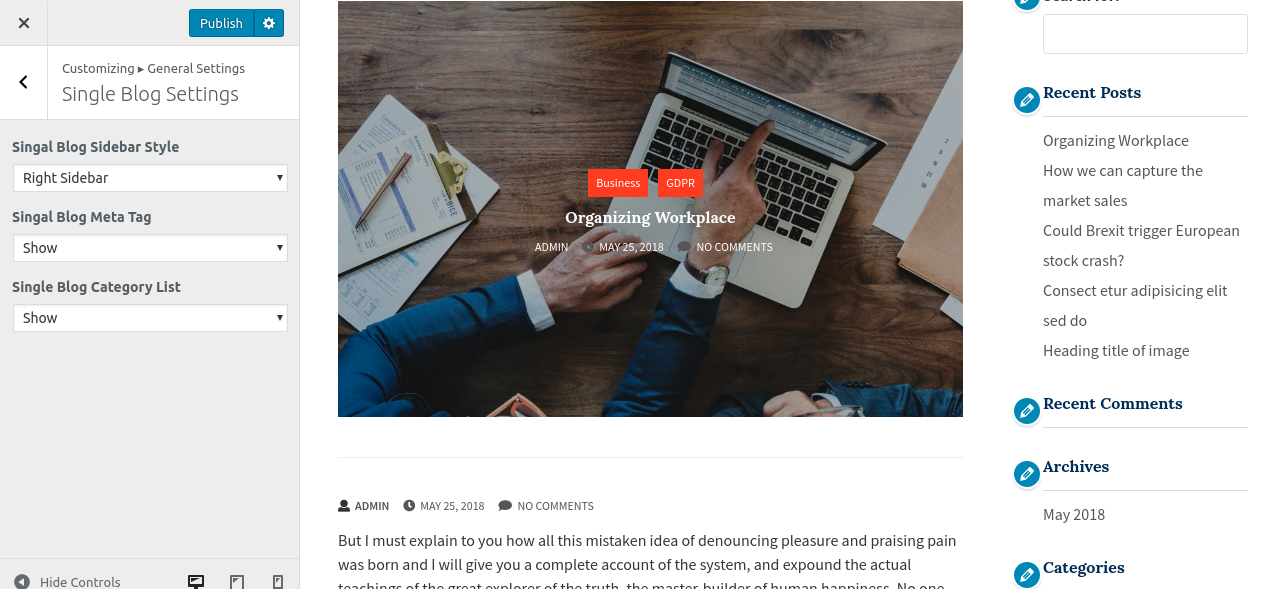
Q.6 - How to manage single blog page settings?
Step 1 - Please go to Appearance => Customize =>Single Blog Page Settings menu.
Step 2 - Here you can manage your single blog page settings that you may want.

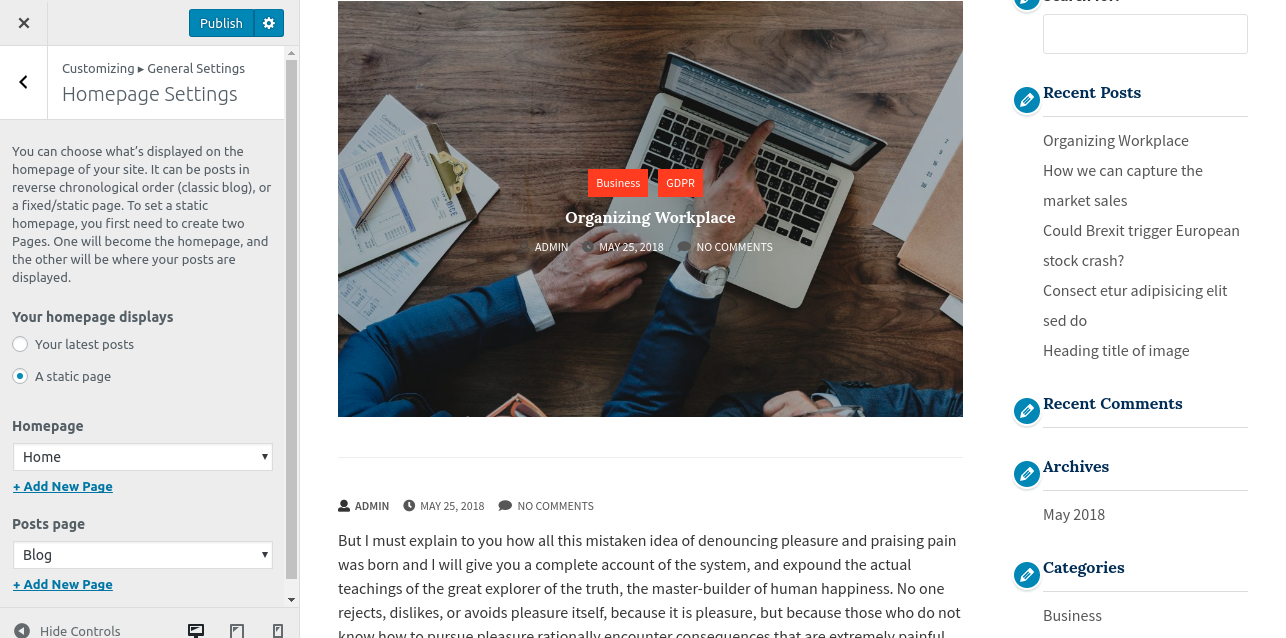
Q.7 - How to set front page and post page?
Step 1 - Please go to Appearance => Customize => General => Homepage Settings menu.
Step 2 - In this section, you can select your front page and post page shown as below.

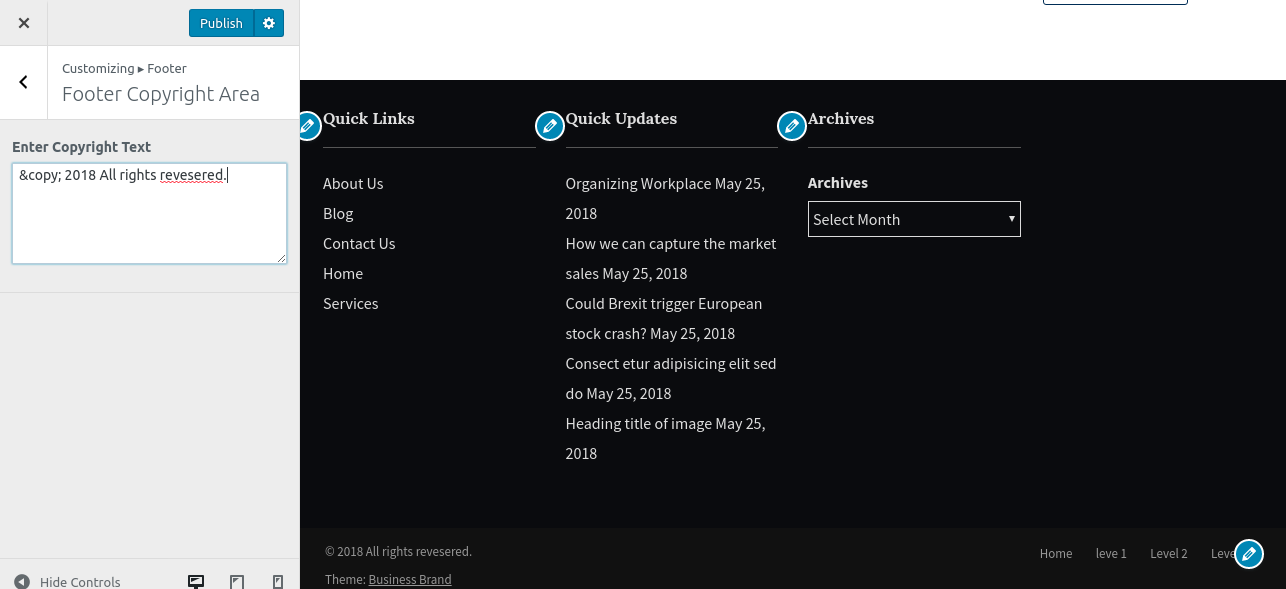
Q.8 - How to manage your footer?
Step 1 - Please go to Appearance => Customize => Footer menu.
Step 2 - Here you can choose whether to show or hide your footer widget area along with the number of columns to show. If you want to add a copyright text in your copyright area then you can add it from here.